Overview
These are Layouts that are supplied with Second Site. The names are codified because there are a lot of options and the names would be quite long otherwise; see Layout Naming Rules for an explanation.
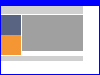
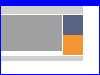
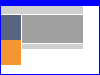
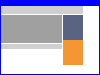
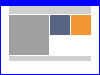
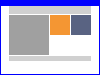
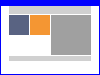
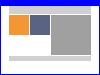
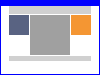
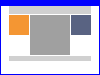
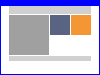
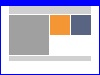
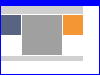
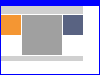
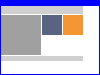
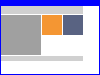
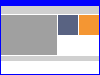
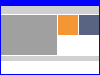
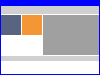
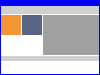
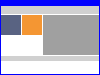
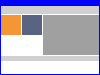
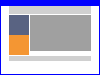
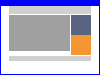
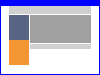
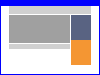
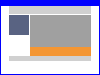
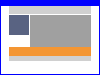
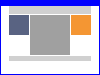
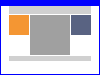
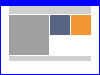
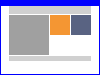
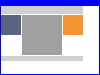
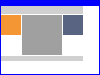
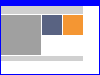
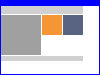
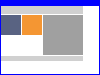
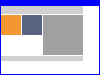
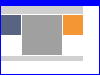
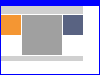
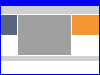
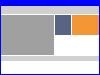
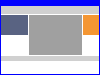
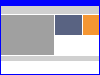
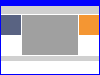
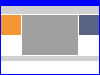
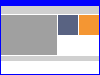
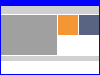
Gallery Legend
- Header
- Content
- Extra
- Window Background
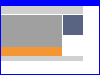
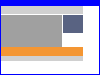
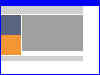
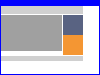
Fixed-width layouts with centered content ("F") show whitespace on either side of the mock window to indicate that the layout does not expand to fill the window. Fixed-width layouts with left-adjusted content ("FL") show whitespace on the right side of the mock window to indicate that the layout does not expand to fill the window.
Special Purpose
 1 Col FL Border
1 Col FL Border 1 Col LC Border
1 Col LC Border Left-Hand Frame Page
Left-Hand Frame Page 1 Col Chart Con Side-Xtra
1 Col Chart Con Side-Xtra 2 Col Chart Side Con BE
2 Col Chart Side Con BE 2 Col Chart Side+Xtra Con
2 Col Chart Side+Xtra ConThe blue arrows indicate that the user may have to scroll the page horizontally to see wide content.
1 Column - Fixed Centered
 1 Col F Con Xtra-Side
1 Col F Con Xtra-Side 1 Col F Con Side-Xtra
1 Col F Con Side-Xtra 1 Col F Con Side+Xtra
1 Col F Con Side+Xtra1 Column - Fixed Centered (Static)
 1 Col S Con Xtra-Side
1 Col S Con Xtra-Side 1 Col S Con Side-Xtra
1 Col S Con Side-Xtra 1 Col S Con Side+Xtra
1 Col S Con Side+Xtra1 Column - Fixed Left
 1 Col FL Con Xtra-Side
1 Col FL Con Xtra-Side 1 Col FL Con Side-Xtra
1 Col FL Con Side-Xtra 1 Col FL Con Side+Xtra
1 Col FL Con Side+Xtra1 Column - Fixed Left (Static)
 1 Col SL Con Xtra-Side
1 Col SL Con Xtra-Side 1 Col SL Con Side-Xtra
1 Col SL Con Side-Xtra 1 Col SL Con Side+Xtra
1 Col SL Con Side+Xtra1 Column - Liquid Content
 1 Col LC Con Side-Xtra
1 Col LC Con Side-Xtra 1 Col LC Con Xtra-Side
1 Col LC Con Xtra-Side2 Column - Fixed Centered
 2 Col F Side+Xtra Con
2 Col F Side+Xtra Con 2 Col F Con Side+Xtra
2 Col F Con Side+Xtra 2 Col F Side+Xtra Con+Ftr
2 Col F Side+Xtra Con+Ftr 2 Col F Con+Ftr Side+Xtra
2 Col F Con+Ftr Side+Xtra 2 Col F Side Con+Xtra
2 Col F Side Con+Xtra 2 Col F Side Con BE
2 Col F Side Con BE 2 Col F Con+Xtra Side
2 Col F Con+Xtra Side 2 Col F Con Side BE
2 Col F Con Side BE2 Column - Fixed Centered (Static)
 2 Col S Side+Xtra Con
2 Col S Side+Xtra Con
 2 Col S Con Side+Xtra
2 Col S Con Side+Xtra
 2 Col S Side+Xtra Con+Ftr
2 Col S Side+Xtra Con+Ftr
 2 Col S Con+Ftr Side+Xtra
2 Col S Con+Ftr Side+Xtra
 2 Col S Side Con+Xtra
2 Col S Side Con+Xtra
 2 Col S Side Con BE
2 Col S Side Con BE
 2 Col S Con+Xtra Side
2 Col S Con+Xtra Side
 2 Col S Con Side BE
2 Col S Con Side BE
2 Column - Fixed Left
 2 Col FL Side+Xtra Con
2 Col FL Side+Xtra Con
 2 Col FL Con Side+Xtra
2 Col FL Con Side+Xtra
 2 Col FL Side+Xtra Con+Ftr
2 Col FL Side+Xtra Con+Ftr
 2 Col FL Con+Ftr Side+Xtra
2 Col FL Con+Ftr Side+Xtra
 2 Col FL Side Con+Xtra
2 Col FL Side Con+Xtra
 2 Col FL Side Con BE
2 Col FL Side Con BE
 2 Col FL Con+Xtra Side
2 Col FL Con+Xtra Side
 2 Col FL Con Side BE
2 Col FL Con Side BE
2 Column - Fixed Left (Static)
 2 Col SL Side+Xtra Con
2 Col SL Side+Xtra Con
 2 Col SL Con Side+Xtra
2 Col SL Con Side+Xtra
 2 Col SL Side+Xtra Con+Ftr
2 Col SL Side+Xtra Con+Ftr
 2 Col SL Con+Ftr Side+Xtra
2 Col SL Con+Ftr Side+Xtra
 2 Col SL Side Con+Xtra
2 Col SL Side Con+Xtra
 2 Col SL Side Con BE
2 Col SL Side Con BE
 2 Col SL Con+Xtra Side
2 Col SL Con+Xtra Side
 2 Col SL Con Side BE
2 Col SL Con Side BE
2 Column - Liquid Content
 2 Col LC Side+Xtra Con
2 Col LC Side+Xtra Con
 2 Col LC Con Side+Xtra
2 Col LC Con Side+Xtra
 2 Col LC Side+Xtra Con+Ftr
2 Col LC Side+Xtra Con+Ftr
 2 Col LC Con+Ftr Side+Xtra
2 Col LC Con+Ftr Side+Xtra
 2 Col LC Side Con BE
2 Col LC Side Con BE
 2 Col LC Con Side BE
2 Col LC Con Side BE
2 Column - Percentage
 2 Col P Side+Xtra Con
2 Col P Side+Xtra Con
 2 Col P Con Side+Xtra
2 Col P Con Side+Xtra
 2 Col P Side Con BE
2 Col P Side Con BE
 2 Col P Con Side BE
2 Col P Con Side BE
3 Column - Fixed Centered
 3 Col F Side Con Xtra
3 Col F Side Con Xtra
 3 Col F Xtra Con Side
3 Col F Xtra Con Side
 3 Col F Con Side Xtra
3 Col F Con Side Xtra
 3 Col F Con Xtra Side
3 Col F Con Xtra Side
 3 Col F Side Xtra Con
3 Col F Side Xtra Con
 3 Col F Xtra Side Con
3 Col F Xtra Side Con
3 Column - Fixed Centered (Static)
 3 Col S Side Con Xtra
3 Col S Side Con Xtra
 3 Col S Xtra Con Side
3 Col S Xtra Con Side
 3 Col S Con Side Xtra
3 Col S Con Side Xtra
 3 Col S Con Xtra Side
3 Col S Con Xtra Side
 3 Col S Side Xtra Con
3 Col S Side Xtra Con
 3 Col S Xtra Side Con
3 Col S Xtra Side Con
3 Column - Fixed Left
 3 Col FL Side Con Xtra
3 Col FL Side Con Xtra
 3 Col FL Xtra Con Side
3 Col FL Xtra Con Side
 3 Col FL Con Side Xtra
3 Col FL Con Side Xtra
 3 Col FL Con Xtra Side
3 Col FL Con Xtra Side
 3 Col FL Side Xtra Con
3 Col FL Side Xtra Con
 3 Col FL Xtra Side Con
3 Col FL Xtra Side Con
3 Column - Fixed Left (Static)
 3 Col SL Side Con Xtra
3 Col SL Side Con Xtra
 3 Col SL Xtra Con Side
3 Col SL Xtra Con Side
 3 Col SL Con Side Xtra
3 Col SL Con Side Xtra
 3 Col SL Con Xtra Side
3 Col SL Con Xtra Side
 3 Col SL Side Xtra Con
3 Col SL Side Xtra Con
 3 Col SL Xtra Side Con
3 Col SL Xtra Side Con
3 Column - Fixed SideBar
 3 Col FS Side Con Xtra
3 Col FS Side Con Xtra
 3 Col FS Con Side Xtra
3 Col FS Con Side Xtra
3 Column - Fixed Extra
 3 Col FX Side Con Xtra
3 Col FX Side Con Xtra
 3 Col FX Con Side Xtra
3 Col FX Con Side Xtra
3 Column - Liquid Content
 3 Col LC Side Con Xtra
3 Col LC Side Con Xtra
 3 Col LC Xtra Con Side
3 Col LC Xtra Con Side
 3 Col LC Con Side Xtra
3 Col LC Con Side Xtra
 3 Col LC Con Xtra Side
3 Col LC Con Xtra Side
 3 Col LC Side Xtra Con
3 Col LC Side Xtra Con
 3 Col LC Xtra Side Con
3 Col LC Xtra Side Con
3 Column - Percentage
 3 Col P Side Con Xtra
3 Col P Side Con Xtra
 3 Col P Xtra Con Side
3 Col P Xtra Con Side
 3 Col P Con Side Xtra
3 Col P Con Side Xtra
 3 Col P Con Xtra Side
3 Col P Con Xtra Side
 3 Col P Side Xtra Con
3 Col P Side Xtra Con
 3 Col P Xtra Side Con
Copyright © 2022 by John Cardinal
3 Col P Xtra Side Con
Copyright © 2022 by John Cardinal
This page last changed on 04 Feb 2019.
 2 Col S Side+Xtra Con
2 Col S Side+Xtra Con 2 Col S Con Side+Xtra
2 Col S Con Side+Xtra 2 Col S Side+Xtra Con+Ftr
2 Col S Side+Xtra Con+Ftr 2 Col S Con+Ftr Side+Xtra
2 Col S Con+Ftr Side+Xtra 2 Col S Side Con+Xtra
2 Col S Side Con+Xtra 2 Col S Side Con BE
2 Col S Side Con BE 2 Col S Con+Xtra Side
2 Col S Con+Xtra Side 2 Col S Con Side BE
2 Col S Con Side BE 2 Col FL Side+Xtra Con
2 Col FL Side+Xtra Con 2 Col FL Con Side+Xtra
2 Col FL Con Side+Xtra 2 Col FL Side+Xtra Con+Ftr
2 Col FL Side+Xtra Con+Ftr 2 Col FL Con+Ftr Side+Xtra
2 Col FL Con+Ftr Side+Xtra 2 Col FL Side Con+Xtra
2 Col FL Side Con+Xtra 2 Col FL Side Con BE
2 Col FL Side Con BE 2 Col FL Con+Xtra Side
2 Col FL Con+Xtra Side 2 Col FL Con Side BE
2 Col FL Con Side BE 2 Col SL Side+Xtra Con
2 Col SL Side+Xtra Con 2 Col SL Con Side+Xtra
2 Col SL Con Side+Xtra 2 Col SL Side+Xtra Con+Ftr
2 Col SL Side+Xtra Con+Ftr 2 Col SL Con+Ftr Side+Xtra
2 Col SL Con+Ftr Side+Xtra 2 Col SL Side Con+Xtra
2 Col SL Side Con+Xtra 2 Col SL Side Con BE
2 Col SL Side Con BE 2 Col SL Con+Xtra Side
2 Col SL Con+Xtra Side 2 Col SL Con Side BE
2 Col SL Con Side BE 2 Col LC Side+Xtra Con
2 Col LC Side+Xtra Con 2 Col LC Con Side+Xtra
2 Col LC Con Side+Xtra 2 Col LC Side+Xtra Con+Ftr
2 Col LC Side+Xtra Con+Ftr 2 Col LC Con+Ftr Side+Xtra
2 Col LC Con+Ftr Side+Xtra 2 Col LC Side Con BE
2 Col LC Side Con BE 2 Col LC Con Side BE
2 Col LC Con Side BE 2 Col P Side+Xtra Con
2 Col P Side+Xtra Con 2 Col P Con Side+Xtra
2 Col P Con Side+Xtra 2 Col P Side Con BE
2 Col P Side Con BE 2 Col P Con Side BE
2 Col P Con Side BE 3 Col F Side Con Xtra
3 Col F Side Con Xtra 3 Col F Xtra Con Side
3 Col F Xtra Con Side 3 Col F Con Side Xtra
3 Col F Con Side Xtra 3 Col F Con Xtra Side
3 Col F Con Xtra Side 3 Col F Side Xtra Con
3 Col F Side Xtra Con 3 Col F Xtra Side Con
3 Col F Xtra Side Con 3 Col S Side Con Xtra
3 Col S Side Con Xtra 3 Col S Xtra Con Side
3 Col S Xtra Con Side 3 Col S Con Side Xtra
3 Col S Con Side Xtra 3 Col S Con Xtra Side
3 Col S Con Xtra Side 3 Col S Side Xtra Con
3 Col S Side Xtra Con 3 Col S Xtra Side Con
3 Col S Xtra Side Con 3 Col FL Side Con Xtra
3 Col FL Side Con Xtra 3 Col FL Xtra Con Side
3 Col FL Xtra Con Side 3 Col FL Con Side Xtra
3 Col FL Con Side Xtra 3 Col FL Con Xtra Side
3 Col FL Con Xtra Side 3 Col FL Side Xtra Con
3 Col FL Side Xtra Con 3 Col FL Xtra Side Con
3 Col FL Xtra Side Con 3 Col SL Side Con Xtra
3 Col SL Side Con Xtra 3 Col SL Xtra Con Side
3 Col SL Xtra Con Side 3 Col SL Con Side Xtra
3 Col SL Con Side Xtra 3 Col SL Con Xtra Side
3 Col SL Con Xtra Side 3 Col SL Side Xtra Con
3 Col SL Side Xtra Con 3 Col SL Xtra Side Con
3 Col SL Xtra Side Con 3 Col FS Side Con Xtra
3 Col FS Side Con Xtra 3 Col FS Con Side Xtra
3 Col FS Con Side Xtra 3 Col FX Side Con Xtra
3 Col FX Side Con Xtra 3 Col FX Con Side Xtra
3 Col FX Con Side Xtra 3 Col LC Side Con Xtra
3 Col LC Side Con Xtra 3 Col LC Xtra Con Side
3 Col LC Xtra Con Side 3 Col LC Con Side Xtra
3 Col LC Con Side Xtra 3 Col LC Con Xtra Side
3 Col LC Con Xtra Side 3 Col LC Side Xtra Con
3 Col LC Side Xtra Con 3 Col LC Xtra Side Con
3 Col LC Xtra Side Con 3 Col P Side Con Xtra
3 Col P Side Con Xtra 3 Col P Xtra Con Side
3 Col P Xtra Con Side 3 Col P Con Side Xtra
3 Col P Con Side Xtra 3 Col P Con Xtra Side
3 Col P Con Xtra Side 3 Col P Side Xtra Con
3 Col P Side Xtra Con 3 Col P Xtra Side Con
3 Col P Xtra Side ConThis page last changed on 04 Feb 2019.